Splitting FullStacked single package into 10 packages
FullStacked is a tool to create, dev and deploy web apps solely using TypeScript.
After getting really sick and tired of rewriting the same build and deploy scripts project after project, I started to work on a npm package in hope to help myself and fellow web developers. For the past year, I worked on functionalities to increase the speed of creating and developing a web app, make your project more future-proof and manage deployments and data backups more easily.
As any indie developper in it’s first days, I believed that everyone would want to use FullStacked as a whole and take advantage of every single functionalities. But the more I got involve into others' projects, the more I realized that many of them had a well established setup while they would still benefit of few of FullStacked functionalities.
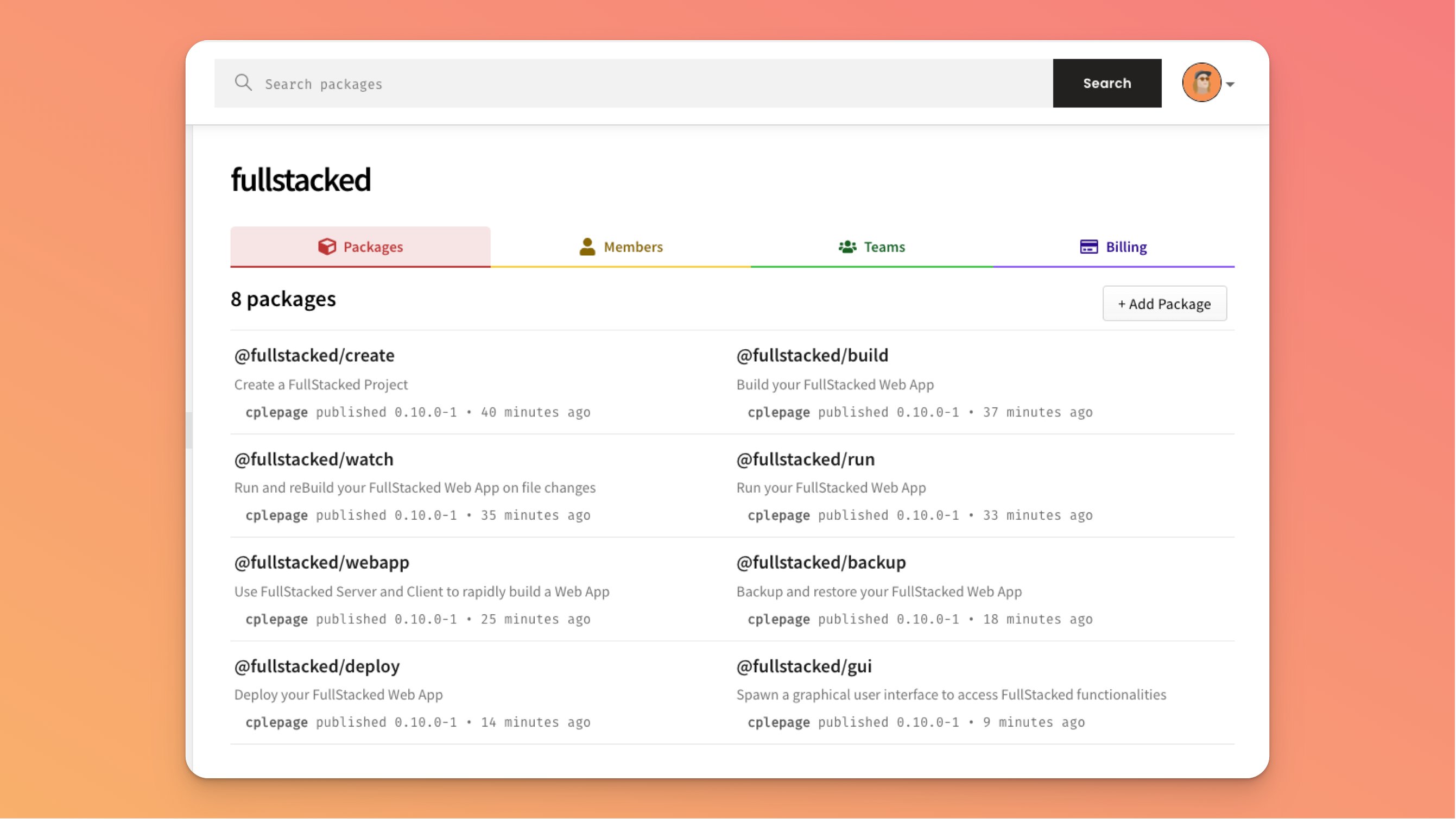
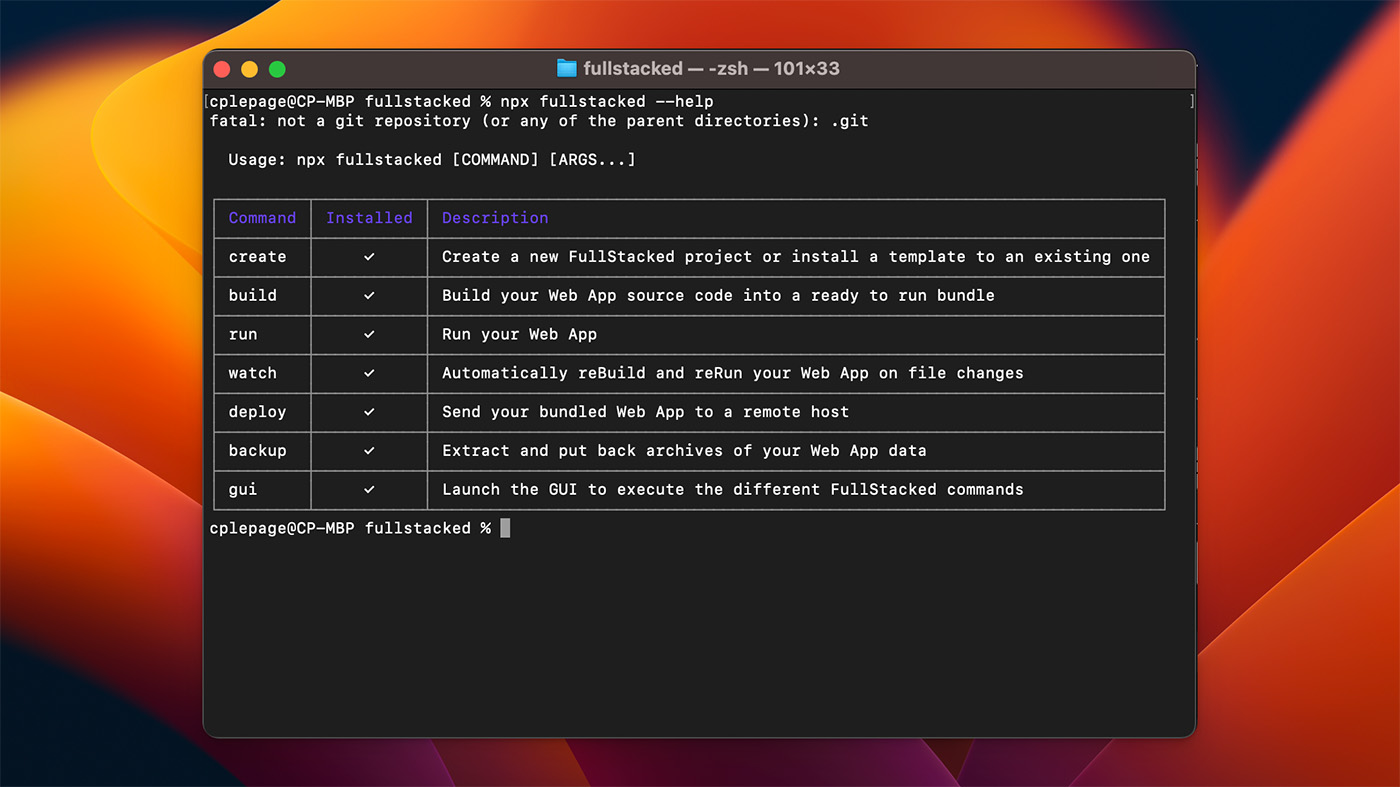
To better understand what FullStacked can do, here's the new FullStacked packages:
-
fullstacked
- The initial package
- CLI core logic, but empty of any functionality
-
@fullstacked/create
- Installs
fullstacked@latest - Add template files for stuff like react, express, fastify to speed your project initialization or update your current stack
npm init @fullstacked
- Installs
-
create-fullstacked
- same as
@fullstacked/create npm init fullstacked
- same as
-
@fullstacked/build
- Transpiles and bundles your source files
- Outputs in a
/distdirectory
-
@fullstacked/run
- Finds an available port and runs your app
-
@fullstacked/watch
- Runs the
@fullstacked/buildcommand, then@fullstacked/runcommand, then watches all source files from the build, then reruns on file change. - Runs a websocket server and injects a script to connect to it in every HTML responses, then the server sends a signal through the websocket to refresh the page on reruns.
- Runs the
-
@fullstacked/deploy
- Procedure to send your bundled web app onto a remote server
- Automates the
nginxreverse-proxy setup in your remote server - Helps you with creating a SSL certificate for your domain names
-
@fullstacked/backup
- Convert your web app data into
.tgzfiles - Load data into your web app from your
.tgzfiles - Works from your localhost and from a remote server, so you can move the data from one place to another
- Convert your web app data into
-
@fullstacked/gui
- Helps with heavy user input needed command like
@fullstacked/deploy - Eventually, will offer hosting for one-click deployment and other simplified functionalities
- Helps with heavy user input needed command like
-
@fullstacked/webapp
- A very simple server logic to serve static files and add custom backend listeners/frameworks

But why?
Currently, there are 2 projects I'm involved in where I profoundly wanted to integrate FullStacked, but the projects were already to mature to accept such a big dependency like the old state of FullStacked sole 2MB package.
- The first project is trying to deploy easily different instances of their web apps.
- The second one is bootstrapping a new modern frontend interface to their legacy web application.
FullStacked had both the functionalities to resolve those problems in a matter of minutes, but both would drag stuff they don't care about. One thing leading to another, I split all functionalities and I can now integrate FullStacked to way more use cases.
While this is all in alpha stage, I'm very eager to reach a stable state. By then, you can checkout the official website, the docs and the github repo.
I also started to build a small demo of the @fullstacked/webapp and @fullstacked/build setup.